Редизайн сайта может значительно улучшить его функциональность и внешний вид. Этот процесс включает в себя несколько ключевых этапов, начиная с анализа текущего состояния и заканчивая тестированием нового дизайна. В данной статье мы рассмотрим подробные шаги, которые помогут вам провести успешный редизайн сайта. Каждый этап имеет свои особенности и важен для достижения конечного результата. Следуя этим этапам, вы сможете улучшить пользовательский опыт и повысить позиции вашего сайта в поисковых системах. Давайте начнем с анализа текущего состояния сайта, который является первым шагом в процессе редизайна.

Этап 1: Анализ текущего состояния
Изучение статистики и данных
Перед тем как начать редизайн сайта, важно провести глубокий анализ текущего состояния сайта. Это включает в себя изучение аналитики, показателей посещаемости, времени нахождения пользователей на сайте, а также текущих позиций в поисковых системах. Сбор этих данных позволит вам понять, какие аспекты сайта работают хорошо, а какие требуют улучшений. Анализ может включать использование инструментов, таких как Google Analytics или Yandex.Metrica.
Оценка UX (пользовательского опыта)
Оценка пользовательского опыта (UX) является важной частью анализа текущего состояния сайта. Вам необходимо понимать, как пользователи взаимодействуют с вашим сайтом, какие страницы они посещают чаще всего и где возникают проблемы. Это поможет определить слабые места и точки роста. Проведение юзабилити-тестов и получение обратной связи от пользователей — это эффективные способы улучшить UX на вашем сайте.
Этап 2: Определение целей и задач
Постановка SMART-целей
Определение конкретных и измеримых целей очень важно в редизайне сайта. Такие цели должны быть SMART (конкретными, измеримыми, достижимыми, актуальными и ограниченными во времени). Примерами могут быть увеличение времени на сайте или повышение конверсии на определенные страницы. Вот несколько базовых SMART-целей:
- Увеличить время нахождения пользователей на сайте на 20% в течение следующих трех месяцев.
- Снизить показатель отказов на главной странице на 15% в течение следующих шести месяцев.
Понимание целевой аудитории
При редизайне сайта важно учитывать потребности и предпочтения вашей целевой аудитории. Проведите исследования или опросы, чтобы лучше понять своих пользователей. Анализ данных о демографии, интересах и поведении вашей аудитории поможет вам создавать контент и дизайн, который будет наиболее актуален и полезен для них.
Этап 3: Разработка концепции
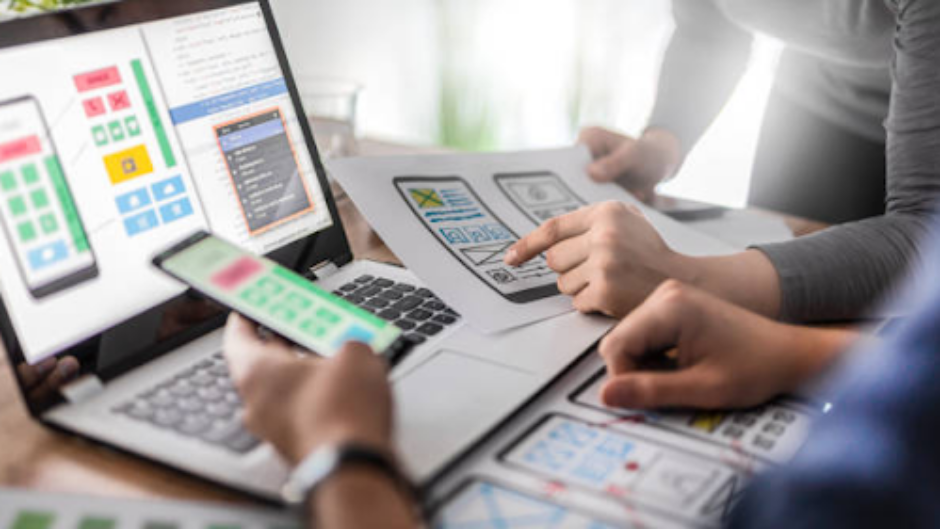
Создание вайрфреймов и прототипов
Вайрфреймы и прототипы помогают визуализировать структуру и основные элементы нового дизайна. Это важный этап, который позволяет быстро внести изменения и получить обратную связь. Вайрфреймы фокусируются на расположении элементов на странице, а прототипы могут включать интерактивные элементы для лучшего понимания функциональности.
Подбор цветовой схемы и шрифтов
Определите основные цвета и шрифты, которые будут использоваться в новом дизайне. Они должны соответствовать брендингу и вызывать положительные эмоции у пользователей. Например, если ваш бренд ассоциируется с профессионализмом, следует выбирать строгие и классические цвета, такие как синий и серый. Также важно выбирать шрифты, которые легко читаются на различных устройствах.
Этап 4: Внедрение дизайна
Разработка и тестирование макетов
Создайте интерактивные макеты, которые помогут визуализировать взаимодействие пользователей с сайтом. Это также облегчит процесс утверждения дизайна с заинтересованными сторонами. Далее важным этапом становится вёрстка и программирование сайта согласно утвержденному дизайну и функциональным требованиям.

Таблица ключевых шагов
Ниже представлена таблица с ключевыми шагами внедрения дизайна:
| Шаг | Ожидаемый результат |
|---|---|
| Создание макетов | Визуализация нового дизайна |
| Интерактивное тестирование | Корректировка элементов взаимодействия |
| Вёрстка | Чистый и точный HTML/CSS код |
| Программирование | Функциональность согласно требованиям |
Этап 5: Тестирование и оптимизация
Мультимодальное тестирование
Проведите тестирование на различных устройствах и браузерах, чтобы убедиться, что сайт работает корректно везде. Это включает тестирование как на настольных компьютерах, так и на мобильных устройствах. Убедитесь, что все элементы отображаются правильно и функциональность сохраняется.
SEO-оптимизация и тесты на скорость загрузки
Убедитесь, что адаптировали все страницы и элементы под поисковые системы. Проверьте скорость загрузки сайта, так как это критически важно для SEO. Оптимизация изображений, сокращение кода и других элементов помогут ускорить загрузку и улучшить ранжирование.
Заключение
Редизайн сайта — это сложный, но важный процесс, который при правильном подходе может значительно улучшить пользовательский опыт и позиции в поисковых системах. Следование указанным этапам поможет вам успешно провести редизайн и достичь поставленных целей. Главное помнить, что каждый этап играет свою роль и необходим для получения качественного результата.
Часто задаваемые вопросы
- Сколько времени занимает редизайн сайта?Время редизайна зависит от оценки текущего состояния сайта, объема работ и сложности задач. В среднем, процесс может занять от нескольких недель до нескольких месяцев.
- Какие инструменты полезны при создании прототипов?Популярные инструменты включают Figma, Adobe XD и Sketch. Они позволяют быстро создавать интерактивные прототипы и делиться ими с командой.
- Нужно ли учитывать SEO при редизайне?Да, SEO является важной составляющей редизайна. Оптимизация контента и структуры сайта помогает улучшить его видимость в поисковых системах.
- Как избежать ошибок при редизайне?Проведение тщательного анализа, тестирование каждой стадии и сбор обратной связи от пользователей помогут минимизировать ошибки.
- Когда следует проводить редизайн сайта?Редизайн рекомендуется проводить, если сайт устарел визуально или функционально, а также если показатели конверсии и посещаемости показывают негативные тенденции.